Financial Website Design Development Services
Graphic Design
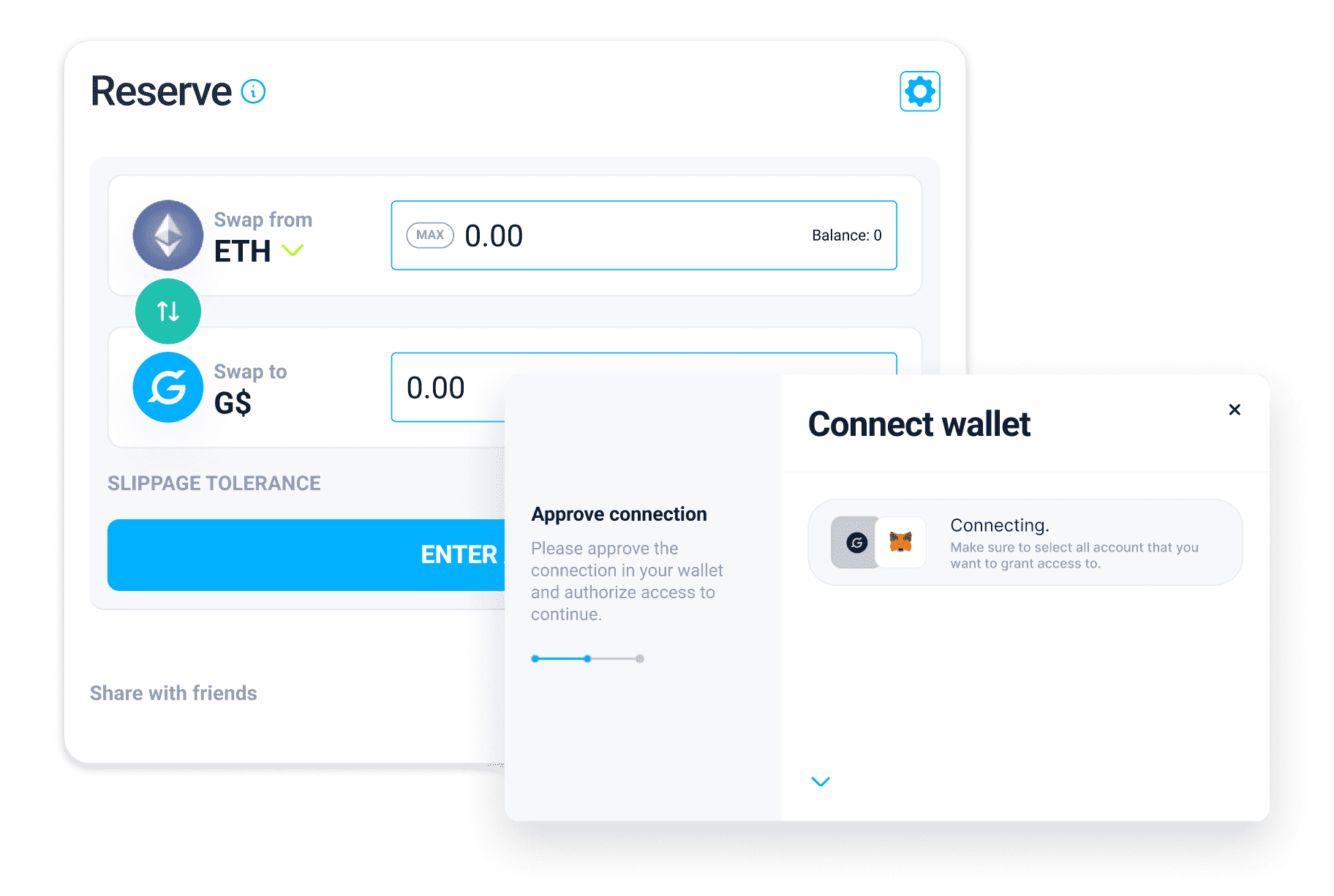
We add graphic elements and visual effects that engage visitors and align with your brand guidelines. Our specialists create graphic components that bring life to the websites of our clients. With our interesting and unique graphic design ideas, you can attract maximum traffic to your financial website in a fascinating way. Moreover, we do not work on templates, each design is developed individually for a specific part of the client's business and user needs.
Mobile Design
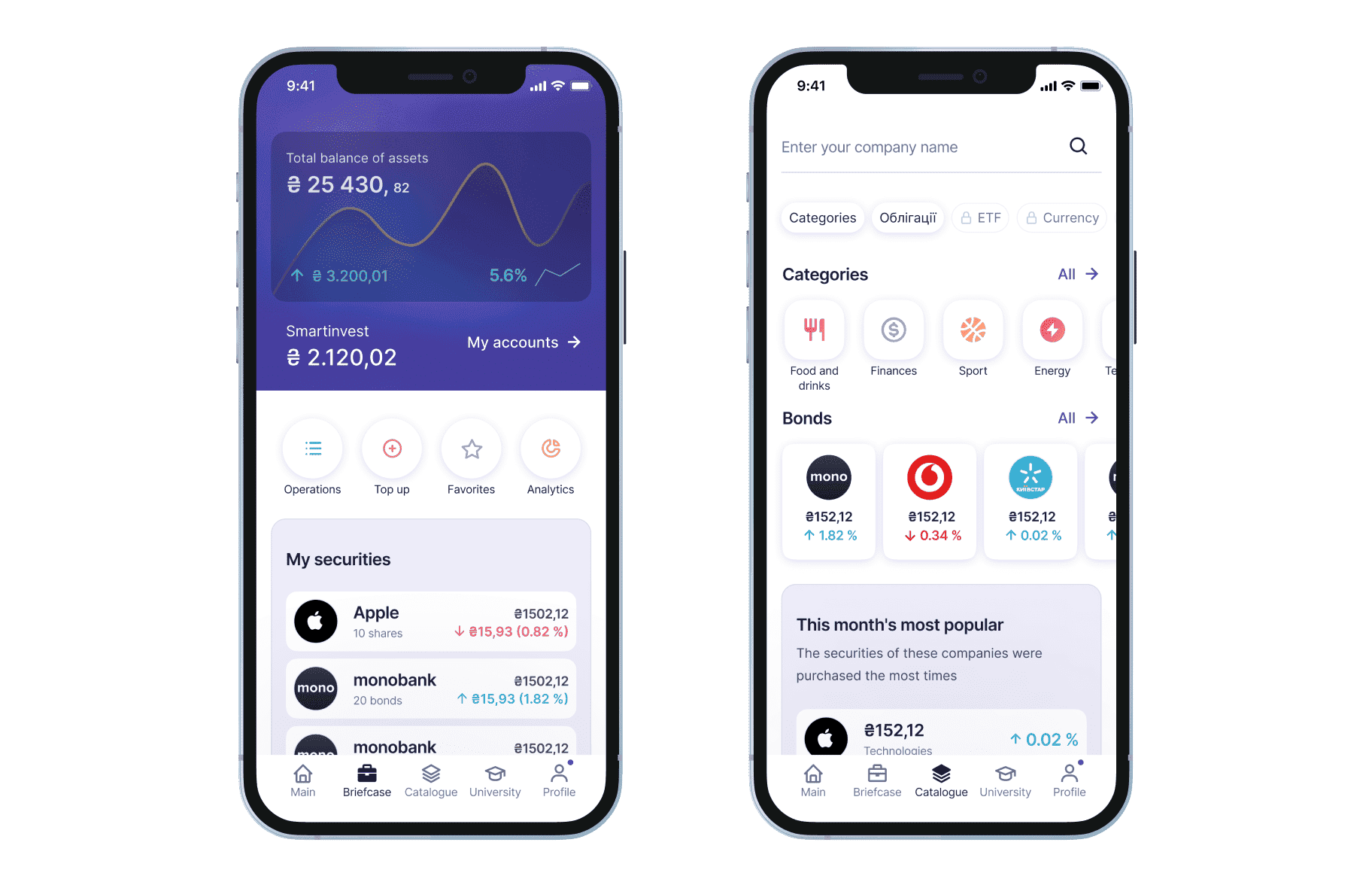
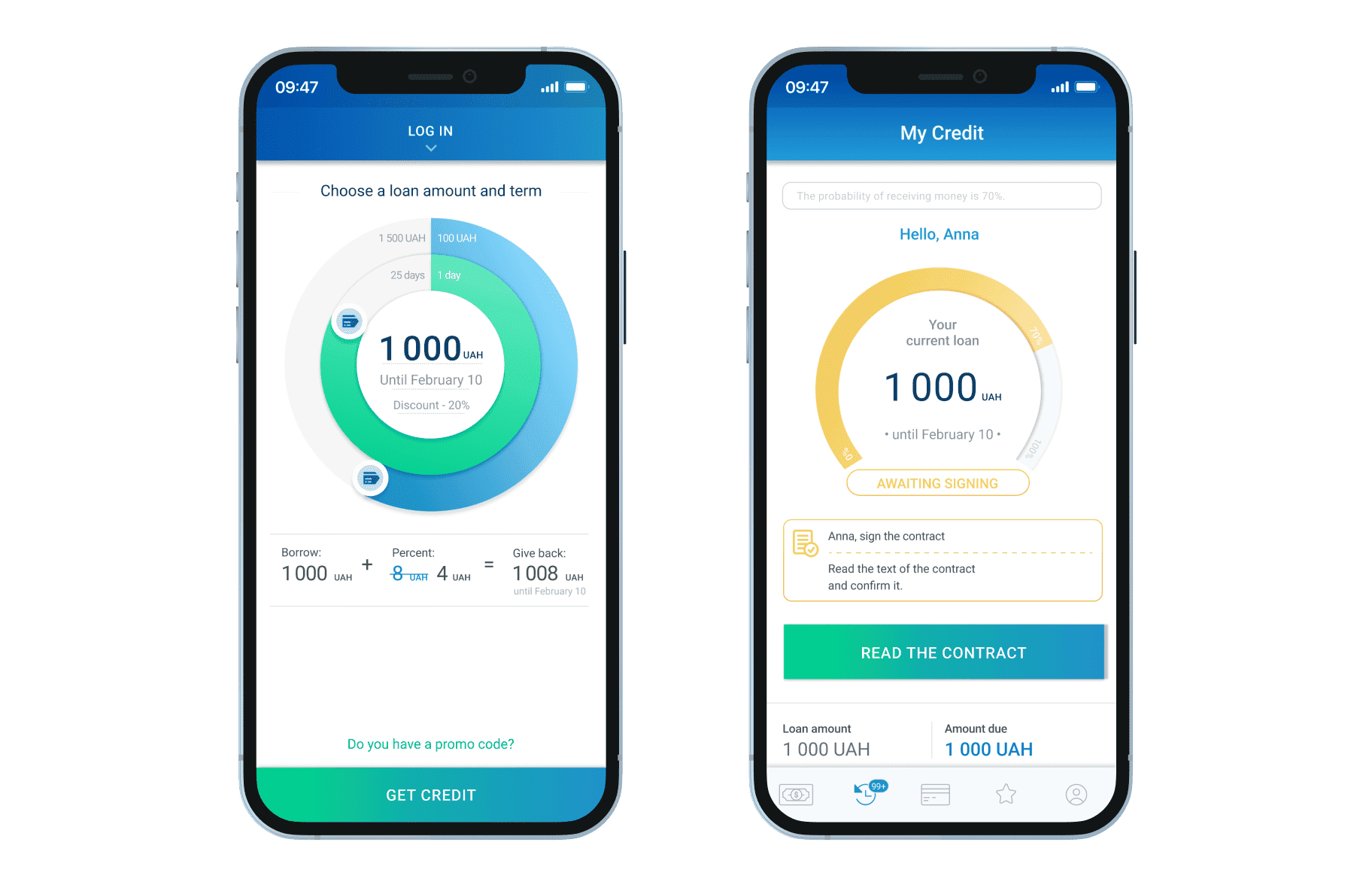
We are customer-oriented and create user-friendly, responsive and adaptive web design for financial services. Our web designers create a mobile web design in such a way that the content of the website on a smartphone will be accessible, readable, and user-friendly for visitors. ARTJOKER creates responsive and high-performance mobile web design with intuitive navigation, interactive elements for mobile devices, smooth operation, fast page loading times, resulting in high mobile conversion rates. Our specialists understand that designing a financial website for mobile devices requires special fonts, a narrower layout, optimized images and a careful selection of important elements that should be displayed first.
Prototype Design
We develop a schematic representation of the site that shows all the basic functionality, behavior across multiple devices, visual appearance, and so on. Through website prototyping, we ensure a cost-effective, successful development process and a better, more intuitive design. Web design prototyping will save you time and money. Our financial services design agency creates a website prototype, and then we evaluate it with you to make sure the appearance and all the visual elements of the website satisfy you. Thanks to prototyping, you get the best possible impression of the future financial website design. A finance website prototyping service helps to avoid many mistakes that are difficult and expensive to correct in the final stages of development.
UX/UI Design
Following proven best practices in compatibility, usability, and accessibility, our experts develop intuitive and relevant UX design for fintech firms. Before formulating the concept of UX/UI website design, we conduct research on the nature of business and client needs. We will select tools for UX/UI design, based on the complexity of the project and your personal preferences. Our experienced design team is flexible and can work in Figma, Sketch, GIMP, Axure, Adobe Illustrator, Adobe Photoshop and other web design tools. When creating UX/UI, we want the financial website to be modern, easy to use and look great, for this we implement cutting-edge web design trends, such as dark mode, microinteractions, inclusivity, localization, animations, voice user interface, and others.
Responsive Design
When we develop a web design for financial companies, we rely on the use of flexible grids, layouts, and images to adjust the content of your site depending on what device the user is using. Whether it's for a tablet, smartphone, or desktop, we'll make sure your site displays well on a variety of devices and screen sizes. Responsive financial website design will increase user retention and allow your business to reach all members of your target market. By making your website design responsive, we'll reduce the bounce rate and increase usability, which will ultimately lead to higher Google rankings and more traffic. Visitors of your financial website won't have to zoom in to read text or view images as they would without responsive website design.
Website Redesign
ARTJOKER provides clients with a full cycle of website redesign services, including an audit, load speed optimization and content migration to increase session duration and conversion rates. When redesigning a website, our financial software design studio strives to make it beautiful, thoughtful and conversion-oriented. During financial website redesign, our experts improve its usability, functionality, and optimize it for more conversions. After our work on redesigning your financial website, you will see an increase in dwell time, an improvement in conversion rates, an increase in leads and a sales growth. We will give your site a more modern and convincing look suited to the changing search engine algorithms. Go ahead and Hire fintech designer in our studio who can provide a high-quality redesign of your website.
Fintech Website Design Development Process
- Analysis
At this stage, our fintech product web design agency gathers all the project information, requirements, and goals. To gather all the necessary data, we ask the client plenty of questions, carefully studying his business and the target audience. We discuss with clients the following points: the type of site, target audience, design preferences (color, style, features), the goals of the future site and the desired structure. At the end of this stage, we prepare a document with all the details, tasks, and milestones. This helps us to accurately assess the project and propose the best plan to achieve the goals.
- Architecture
At this stage of financial websites design development, we design the structure of the future site. We distribute the pages on the site in such a way that the target user can easily understand where to search for information without having to deal with dozens of irrelevant pages. Our specialists create the structure of the financial website, a list of sections, pages, subsections, and other functional blocks, which can be used as individual elements. In developing the structure of the website, our main goal is to make it logical and accessible because the user must be able to easily find the materials he needs. We plan the architecture of the website well from the beginning so that we can easily scale it in the future, add new sections, page types and increase the amount of existing content. Our specialists develop intuitive site navigation to improve behavioral factors and increase conversions.
- Style Guide
The style guide includes typography, colors, iconography, layout, and interface elements. First, we create a typographic hierarchy, specifying font families and font sizes for headings. In addition to headings, we include styles for body text as well as forms, warning messages, etc. Next, we define the colors of the palette that will dominate the overall design of your financial website. A well-designed palette helps to achieve consistency in all design elements. Next, we create interface elements: containers, form fields, form elements, navigation menus, notifications, alerts, cards, modal windows, and buttons that make the site interactive and dynamic. We define the indentation rules, the grid, and the layout, they will determine the structure of your pages. Then, we create rules and guidelines about which images to use on your website to ensure the compliance of images with the subject of the site.
- Prototype
Next, we move on to the development of a prototype of the future site. A prototype is an intermediate option between the designed structure and the final design. A prototype already has the appearance of a finished site, but without the detailed design. During prototyping, we work directly with the composition and layout of the financial website. Our specialists create a prototype to give you an idea of what the final design of the website will look like. By creating a prototype of the site, we determine the amount of text and pictures for the pages of the site, the location of controls and coordinate between different versions of the interface: for desktop, mobile, and tablet devices.
- Final Design
During the final design phase, we add colors to the prototype, align content strictly to the grid, adjust indentation levels, add text, pictures, and icons. At this stage, our experts combine all the earlier work to make the site design look beautiful and structured. We add all the branding elements we've created to the pages of the financial site, set the tone of the site and the overall style. We distribute the balance of the site's pages evenly between text, images, and white space. Our experts organize the elements on the pages of websites in such a way that they are easy and intuitive to use. We provide consistent navigation, easy search, and a variety of static elements throughout the site.
At this stage, our fintech product web design agency gathers all the project information, requirements, and goals. To gather all the necessary data, we ask the client plenty of questions, carefully studying his business and the target audience. We discuss with clients the following points: the type of site, target audience, design preferences (color, style, features), the goals of the future site and the desired structure. At the end of this stage, we prepare a document with all the details, tasks, and milestones. This helps us to accurately assess the project and propose the best plan to achieve the goals.
At this stage of financial websites design development, we design the structure of the future site. We distribute the pages on the site in such a way that the target user can easily understand where to search for information without having to deal with dozens of irrelevant pages. Our specialists create the structure of the financial website, a list of sections, pages, subsections, and other functional blocks, which can be used as individual elements. In developing the structure of the website, our main goal is to make it logical and accessible because the user must be able to easily find the materials he needs. We plan the architecture of the website well from the beginning so that we can easily scale it in the future, add new sections, page types and increase the amount of existing content. Our specialists develop intuitive site navigation to improve behavioral factors and increase conversions.
The style guide includes typography, colors, iconography, layout, and interface elements. First, we create a typographic hierarchy, specifying font families and font sizes for headings. In addition to headings, we include styles for body text as well as forms, warning messages, etc. Next, we define the colors of the palette that will dominate the overall design of your financial website. A well-designed palette helps to achieve consistency in all design elements. Next, we create interface elements: containers, form fields, form elements, navigation menus, notifications, alerts, cards, modal windows, and buttons that make the site interactive and dynamic. We define the indentation rules, the grid, and the layout, they will determine the structure of your pages. Then, we create rules and guidelines about which images to use on your website to ensure the compliance of images with the subject of the site.
Next, we move on to the development of a prototype of the future site. A prototype is an intermediate option between the designed structure and the final design. A prototype already has the appearance of a finished site, but without the detailed design. During prototyping, we work directly with the composition and layout of the financial website. Our specialists create a prototype to give you an idea of what the final design of the website will look like. By creating a prototype of the site, we determine the amount of text and pictures for the pages of the site, the location of controls and coordinate between different versions of the interface: for desktop, mobile, and tablet devices.
During the final design phase, we add colors to the prototype, align content strictly to the grid, adjust indentation levels, add text, pictures, and icons. At this stage, our experts combine all the earlier work to make the site design look beautiful and structured. We add all the branding elements we've created to the pages of the financial site, set the tone of the site and the overall style. We distribute the balance of the site's pages evenly between text, images, and white space. Our experts organize the elements on the pages of websites in such a way that they are easy and intuitive to use. We provide consistent navigation, easy search, and a variety of static elements throughout the site.
Learn about Artjoker expertise.
Our projects' details.
Technologies and Tools for Financial Web Design
- Figma
- Justinmind
- GIMP
- Adobe Illustrator
- Adobe XD
- Adobe Photoshop
- Sketch
- InVision Studio
- Axure
- Webflow
- UXPin
- Balsamiq
- Framer
- Proto.io
- Maze
- FlowMapp
Hire Fintech Designers
Learn about Artjoker expertise.
Our projects' details.
Why Choose ARTJOKER Agency for Financial Web Design

Profound Expertise
Our profound expertise demonstrates our ability to learn and adapt to the latest financial web design standards. We don't stick to templates, your website will be designed to showcase the unique benefits of your company. Over the past 16 years, we've created more than a hundred website designs that have led clients to success. You can see examples of our web designs in the portfolio. Using our extensive experience in web design, we apply innovative strategies and proven development techniques to create quality custom web design solutions.

Professional Team
Our web-design specialists have specialized education and extensive experience, which allows us to successfully carry out projects of any complexity. To create a competent and attractive design, we analyze the desires of customers, their values, and priorities. Providing an objective assessment of competitors will help to avoid mistakes and create a high-quality, unique concept that will make your business recognizable.

Comfortable and Unique Design
We create not only beautiful but also convenient design, and your potential clients will definitely appreciate it. The ARTJOKER team develops a logical, intuitive interface that will appeal to all users. We don't take part in any plagiarism, our goal is to create a unique, fresh and modern design that will raise your business to a new level. Our specialists create a financial website design using only unique ideas and focusing on your wishes.

Full Range of Web Design Services
Our team includes experienced SEO specialists, creative graphic designers, masterful web developers, and content writing professionals. We work hard to create a responsive financial website design that will help your site quickly climb the search engine rankings, as well as increase the traffic needed to grow your business. We are ready to help you both with both web design development and financial software development.

Affordable Price
We offer modern, customized, and affordable financial web design services that will lead your business to success. Our experts will analyze every element of your project and offer a fair and transparent price that will fit your budget. The prices for ARTJOKER web design services are among the most affordable on the market, while we do not compromise in terms of the quality of project implementation.

Rapid Development
We understand how important time-to-market is, that's why we provide rapid development of financial web design. Hire fintech designers from our company who will create a modern and visually appealing web design for you. Our specialists use a flexible methodology, and always keep you informed. Applying time-tested algorithms, our designers will make sure that the website design will be developed as quickly as possible.
We’ll contact you within a couple of hours to schedule a meeting to discuss your goals.
- PROJECT INQUIRIES info@artjoker.net
- CALL US +1 213 423 05 84
contact us: