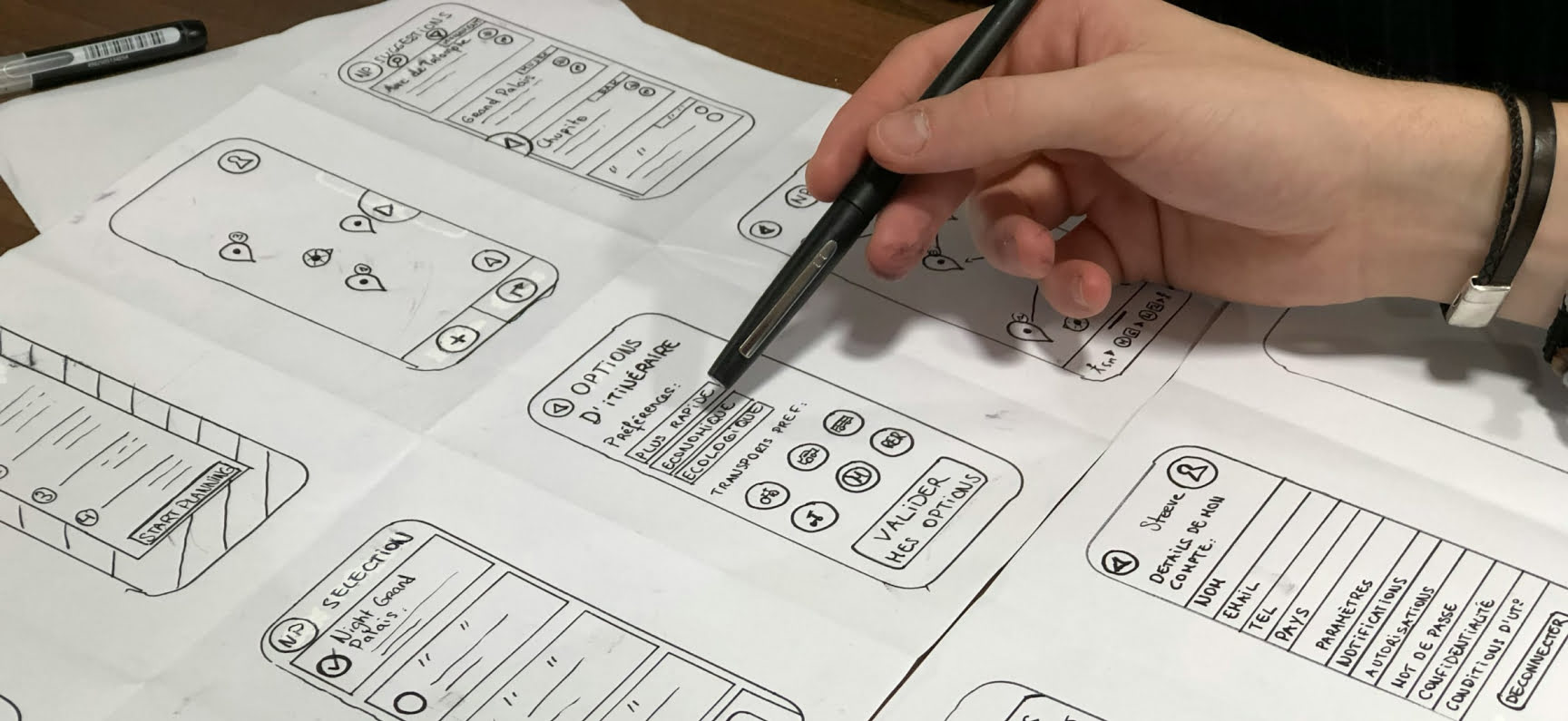
What Do You Need to Become a Web Designer?
Without professional web designers, the sites that users visit every day would not be so convenient and beautiful. A good web designer must be able to use graphics editors, create layouts of future websites, study current trends in web design, adapt the website for different devices, communicate with customers and so on. To become a website designer, you need to be able to work in design programs (Adobe Photoshop, Figma, Blender, Tilda, Sketch, Adobe XD, etc.), know the theory of web design (typography, composition, color), as well as be able to manage projects. Moreover, a good web designer should know the basics of web programming, develop a vision, study portfolios of top agencies and studios, and continually learn the theory of web design.

Useful Web Design Tools and Resources
- Moodboard - With this site, web designers can quickly and easily create their own moodboards. All you have to do is drag and drop your images onto your board, then save and publish. Site users can share the moodboards with others at the click of a button.
- Pttrns - A useful resource on web design, especially for UX/UI designers. This resource helps designers when designing UI and UX for mobile devices. With this site, web designers can find the right design approach needed to create a quality mobile user interface. This site will help you become a better web designer.
- Behance - The leading online platform and one of the most used designer websites for showcasing and finding various creative works. On Behance, millions of creatives from around the world showcase their original artwork and creative process. Web designers can also use Behance as a portfolio to showcase their work.
- Figma - A collaborative design tool that allows web designers to create website layouts, design systems, prototypes, and many other things. Figma is a versatile platform for design. With Figma, any user with an Internet connection can open a browser and start designing layouts. If you want to become a good web designer, then you should definitely figure out how to work in Figma.
- Adobe Color - Useful tool that allows designers to create and save different color schemes. Adobe Color CC allows designers to create the perfect color schemes for their projects. You just have to enter the hex color code and then choose what the color scheme should be: monochromatic, analogous, compound, etc.
- Favicon.ÑÂÑ - A useful tool that allows web designers to create a favicon from scratch by uploading their images to the site and turning them into favicons. The peculiarities of this tool in comparison to its analogues are its ease of use and high quality of the favicon.
- Dribbble - A large community of designers who share their creativity with each other. This community consists of graphic designers, web designers, illustrators, and other creative individuals. On this site, designers share screenshots of projects they are working on, and you can use this to find inspiration and new ideas for your projects.
- Checklist Design - On this site, web designers can find and use checklists of the best website design practices, user interface components, and more. This site will help web designers make sure they follow UI/UX best practices. Checklist Design has a solid set of checklists and design guidelines, so it will be useful to all web designers.

YouTube channels for Designers
- Motion Design School - Online YouTube school of modern animation and motion design. This YouTube channel helps viewers become a good website designer.
- Dan Gartman - The YouTube channel with useful videos and tutorials about illustration.
- Motion Designers Community - The YouTube channel with tutorials on motion design, graphics, and various visual tricks.
- Seso - The YouTube channel with video tutorials on Photoshop, Illustrator and after effects!
- Fattu Tutorials - The YouTube channel of graphic designer and 3D artist, shares his experience with Cinema 4d, Blender, After Effects, teaches motion graphics, epic landscape, abstract art, text, and logo animation.
- Yes, I'm a Designer - The best YouTube channel for designers. The author of this YouTube channel is Martin Perhiniak, a certified Adobe Design master and instructor. In his videos, he talks about the principles of design, composition techniques and tricks for design and retouching.

10 Useful Telegram Channels for Designers
- Art Plays - The Telegram channel for creative people on the topic of art, painting and drawing lessons.
- UX designer - The best UX design telegram channel, the latest design news, the best and most relevant articles.
- Video Editors, Animation, VFX - In this Telegram channel you can discuss the creation of video content, present your work and get feedback.
- Graphic Designer - In this Telegram channel you will find useful content on the topic of graphic design.
- PSDZONE.NET Photoshop World - In this telegram channel, new creative layouts, flyers, business cards, posters, social posts, resume templates, menu templates and other useful stuff await you daily 🤗.
- UiGram - Telegram channel dedicated to UI design creations around the world, explore author's UI picks for inspiration every day.
- Design Tools - This Telegram channel contains all the best tools for designers. All tools are hand-selected and will be very useful for designers of all levels. Knowing the design tools will definitely help you become a great web designer.
- Adobe Files - Free vectors, PSDs, fonts and templates for video editing are collected on this telegram channel.
- Free Vectors & Illustrations - Free vector graphics templates, cliparts and illustrations are collected on this telegram channel.
- Yohanan Designs - This telegram channel is dedicated to creativity, graphic design, illustrations, vectors, animation, and art.

Conclusion
Today, the information technology industry is thriving and full of diverse and exciting professions. Design is an exciting and growing industry. To become a designer, you need to understand the rules of composition, colorist, typography, and master basic software. There is a lot of information in open sources to get you started: you can learn the software from lessons on YouTube, and the basic disciplines from articles and free express courses. There are simple tools for beginners to find the right color combinations and select font pairs. Once you know the basics and learn how to work with a graphic editor, you can try to look for your first job, and then grow and improve with more experienced colleagues.
Similar articles
View allyour business
together
- PROJECT INQUIRIES info@artjoker.net
- CALL US +1 213 423 05 84
contact us: