Ecommerce Website Development
Ecommerce Website Development Company in the USA. ARTJOKER Agency Provides Custom Ecommerce Website Development Services for 10 Industries. Hire Ecommerce Web Developers to Develop an Online Store Website. 50+ Examples of Online Store Websites in Portfolio. We have 16+ Years Practice in Ecommerce Development
Technologies we work with



















During the development of online store, we work with project requirements
-
The main task when creating a site is setting the goals and objectives of the resource, based on this, the terms of reference are set.
-
There is a development of the environment for the needs of a particular project.
-
Creation of design and its combination with functionality.
-
Filling the resource with content.
-
Placement of the site on the hosting, output to the light.
-
Permanent technical support of the site.

Documents you get
As a result of our work, you get documents that describe your project requirements and tech aspects of the development.
Feature breakdown list
You got a list of features and their descriptions. The feature breakdown list contains user stories that explain each feature from an end-user perspective. Based on FBL, we can create a rough estimation and specification.
Flow chart
Flow chart stands for a schematic diagram that shows how users would navigate through the screens. We match the flow chart with the feature breakdown list.
Activity diagram
The activity diagram shows the dynamic aspects of the system. Simply saying, it’s an advanced version of the flow chart that shows the flow from one activity to another.
Rough estimation
The rough estimation is based on the feature breakdown list. It’s a document with a minimum and maximum time to develop the necessary features.
Got any questions to ask?
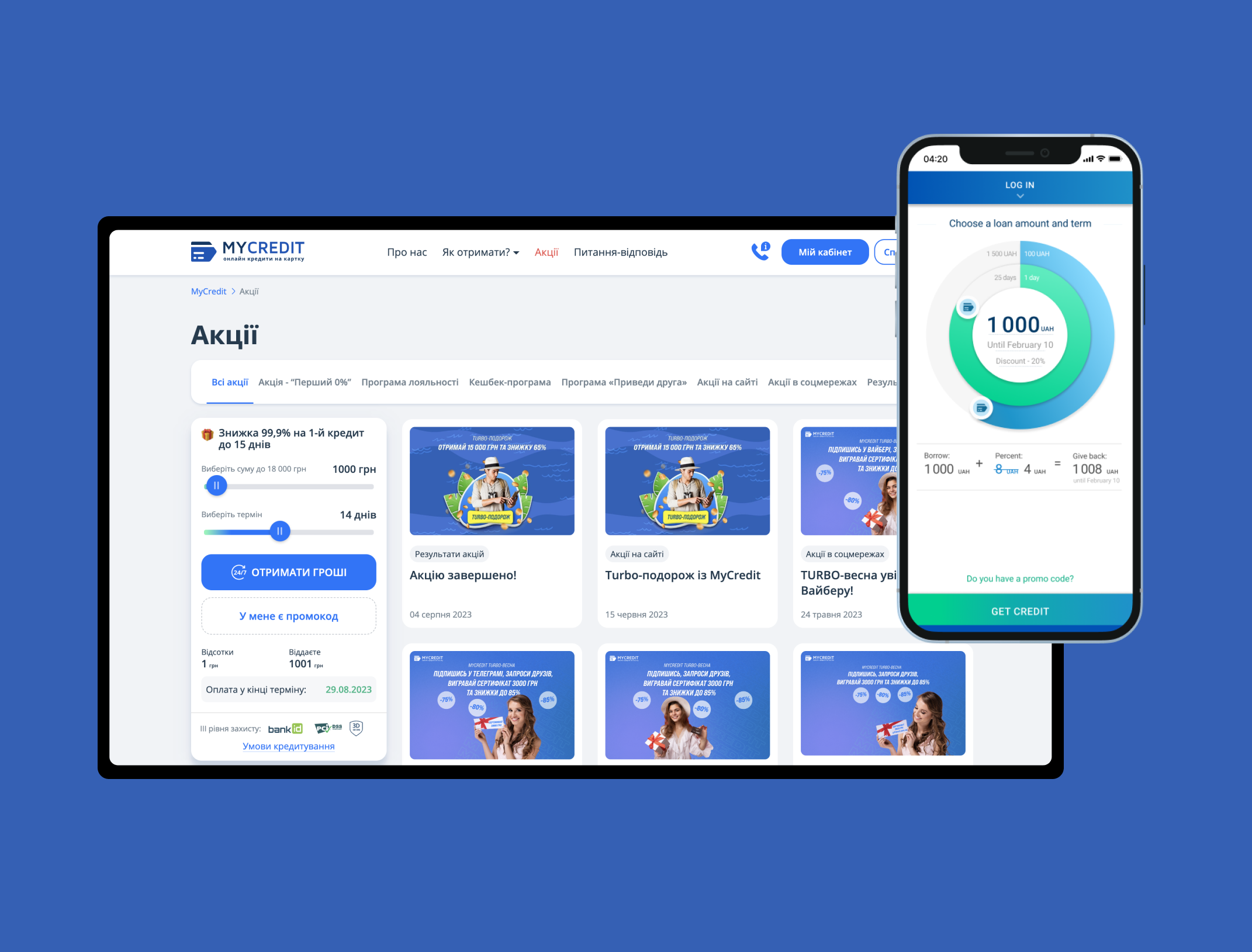
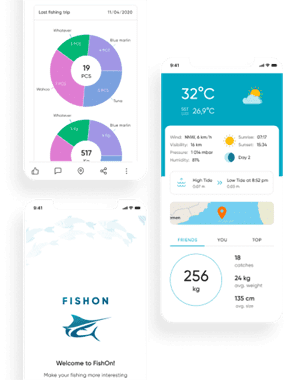
Online stores we’ve delivered for our clients
Learn about Artjoker expertise.
Our projects' details.
Show moreCertifications
We keep deepening the expertise to meet your highest expectations and build even more innovative software




Questions you may have
We’ll contact you within a couple of hours to schedule a meeting to discuss your goals.
- PROJECT INQUIRIES info@artjoker.net
- CALL US +1 213 423 05 84
contact us: