Photos are now playing an enormously huge role in our everyday life. Since the early 19th century, when people got an opportunity to use these strange and in the same time extremely interesting technological innovations, which helped to make a portrait in several minutes, the whole humanity was knocked upside down. Without the usage of photography, we will not be able to see the real faces of the US presidents as well as those people, who played an incredibly huge role in the development of our world. Moreover, the reality of war conflicts would be just overlapped with the heroism of paintings, which are not able to show the entire tragedy of any war. One of the good examples of the usage of photography for these purposes was the involvement of the photographers in the Crimean war, which took place in the middle of the 19th century.
However, because of the development of the technologies and the revolution of the middle class, the usage of photo cameras became not so complicated and the usage of them in the communities of common people became very widespread and popular, what gave us an opportunity to film actually almost any moment of our life. That is why, we now accept the usage of photos not as something really formal and official but as something pretty usual, what we can see every day and use without any obstacles.
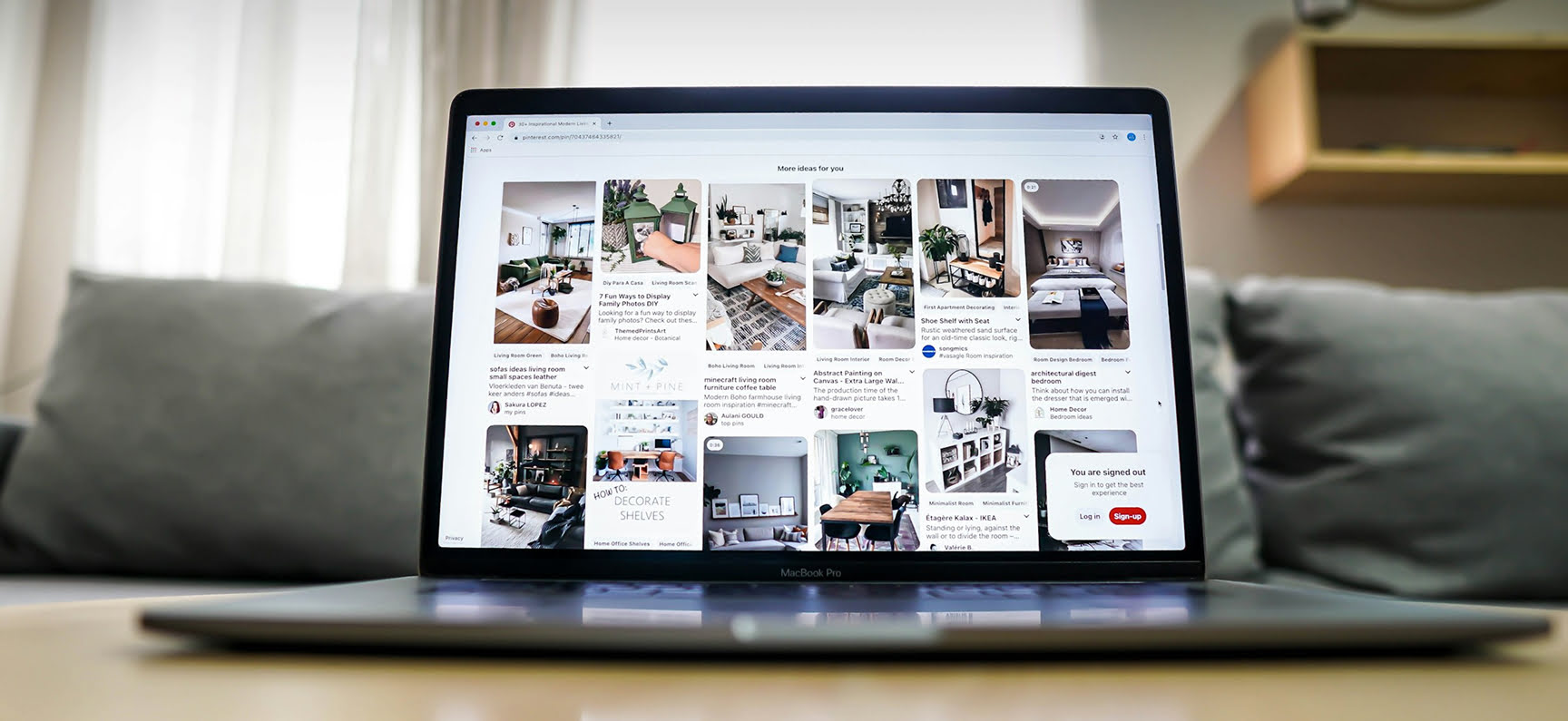
From such a perspectives were born one of the most popular modern photo sharing resources, which are now available to any user in the world of the Internet. These resources are Instagram and Pinterest. However, in case if Instagram is a fully entertaining and pretty aimed at the fun of the users, Pinterest website and application are a bit more serious and oriented on those groups of people, who are interested in the design development, the creation of their own image concepts and animated elements. So, the arrangement of a pretty big group of supporters and users helped such an app like Pinterest to become one of the most popular ones within the entire community of the users. Thus, thank a huge popularity of such a resource, lots of the beginning developers became really interested in the idea to develop an app for Pinterest.

WHAT IS PINTEREST?
I believe that in order to create an app like Pinterest or a website like Pinterest, it does not actually matter, we need to know those main competitors and players in the same field, whose experience we are going to follow and whose ideas we are willing to steal somehow. In today's situation that player is directly Pinterest, so, let us observe, what it actually is and how does it work.
Pinterest was created in 2010 in California by an American businessman, Ben Silbermann. The main idea of that invention was just to collect as many interesting photos as only possible. However, the collectors of them were going to become just regular users all over the Internet, who would be able to exchange the photos within the community, edit them and them from various catalogs, which would contain these photos of any types. Actually, we have to recognize, that thanks to the development of that social network we got a better access to different interesting and pretty rare footages. For example, previously, if you needed something special for you. I am talking about a pretty specific photo, you were obliged to monitor tones of the websites, and you will be lucky if you find, what you actually need. For insurance, once upon a time, I was looking for the photos of the US politicians from the 19th century. One of the persons who were really interesting for me was James K Polk, who is not the most popular and widely known president, to be honest. However, on Pinterest, I was able to find his daguerreotype, where he was depicted with all of his cabinets. Furthermore, I was not able to find that photo anywhere more on the Internet, what automatically makes Pinterest one of the greatest resources for photo search.
Here we got much closer to one of the most outstanding features of Pinterest. That feature is an extremely great searching engine, which allows the users to get almost anything, what he or she needs. So, while developing a Pinterest alternative app do not forget, that the usage of the most advanced search technologies will make it possible for you to achieve what you really need.
HOW CAN I MAKE A PINTEREST CLONE?
While talking about how to create a Pinterest clone app we do not have to forget, that there are different aspects and nuances, which we have to take into consideration, while making our own application. First of all, the best decision will be to deal with the idea for whom you are actually developing your application, for the designers, who may be the potential and the most frequent visitors of the platforms, where different unique photos and images are depicted or you are going to be focused on those people, who are more related to Instagram. That pretty simple decision will later have a giant influence on the choice of the design, main information sources and other really important features of the app, which is going to be finished.

Despite of the fact, that the creation of the main platform for a certain class of the users it is really important, you have to take into consideration the fact, that because of the fact, that Pinterest is not the most simple application and it is not so easy to develop a sharing app like Pinterest, the best decision for you will be to go to the professional company, which may be able to help you in such a situation. However, in such a situation, another thing matters, which is the price. Thus, in the paragraph downstream we will explain you the main pricing features and important things, which have to be taken into consideration by any person, who is willing to create an application similar to Pinterest.
HOW MUCH DOES IT COST TO DEVELOP AN APP FOR PINTEREST?
As I have already mentioned earlier, because of the fact, that Pinterest is a pretty complicated application, which involved big data flows, lots of the visitors and pretty interesting and unusual designing arrangements, the cost to develop an app like Pinterest is not going to be low. So, now, I will show you, what actually influence this price.
First of all, the creation of the login page is the first thing with which you have to face while starting the development of an application. As you may know, the amount of work, in case if we talk about cyber development is measured in hours. Respectively, you will be obliged to pay according to the amount of time, which was spent by the developers during the construction process. Another really important thing during the developmental process is a basic profile setting. In case if an application is going to be focused on the user engagement, that will be really important to arrange that part of the app in such a way, that in the future it may not face any problems with processing, while good job usually costs more money.
The photo feed page is the essential thing within the process of development. You have to remember, that here it is really vital to pay as much attention as possible at the simplicity of the design for the users, so, he or she will be able to find everything, what is needed without any problems. Moreover, keep in mind, that the creation of a Pinterest app for iPhone and for Android usually takes the different amount of time, what is also pretty vital.

All in all, in the very end, we get approximately 500 hours for the development of the backend structure of an application, while for the creation of a front end structure it will be taken up to 600 hours. In case if are willing to count the prices according to the American prices, which equals up to $150 per hour, we can get approximately the sum of $150.000 for the whole application. However, in case if we keep in mind that there is an opportunity to use the Asian outsourcing, where the prices equal $35-40 per an hour, the final price may be up to $35.000, what is a big difference. Yes, such prices may seem really interesting and attractive for the beginners, who are not really experienced in the field of app development. So, because of it, there is a great need to make a sort of a warning for all of those, who are willing to make their project with the usage of such a technology as outsourcing. That is really easy to become a victim of cyber pirates and hackers in case if you look for the developers in India, China or Malaysia in a reckless manner. Thus, due to this, we strongly recommend you to use Artjoker as a foundation for your future successful project. Artjoker may not only be a cheap option for the beginners but is also a good example of those people, who are able and willing to achieve the goals and work hard for the best of the customer.
Conclusion
Taking everything into consideration, I am willing to say, that in order to make an app like Pinterest, you have to spend a lot of your time and money on the entire project, what is pretty challenging. However, in case if you are willing to achieve those goals, which you have put in the very beginning, the end justifies means. Finally, I strongly advise any developer to go to a professional company in case if he or she has an idea to develop such a challenging project as a copy of Pinterest, what is actually not really easy.
Similar articles
View allyour business
together
- PROJECT INQUIRIES info@artjoker.net
- CALL US +1 213 423 05 84
contact us: